6 tips to increase the usability of your charts
As people get busier day by day, charts just doing the job of converting data into easily identifiable patterns and trends just isn't enough anymore. They have to present all information clearly and concisely, prioritize information for understanding them at-a-glance and remove any possibility of ambiguities.
Here are 6 simple tips that will help you increase the usability of your charts:
- Use descriptive captions
- Arrange the data in order
- Use slanted labels
- Delegate detailed info to tooltips
- Add a context to the data
- If the JavaScript chart has a drill-down, say it
Use descriptive captions
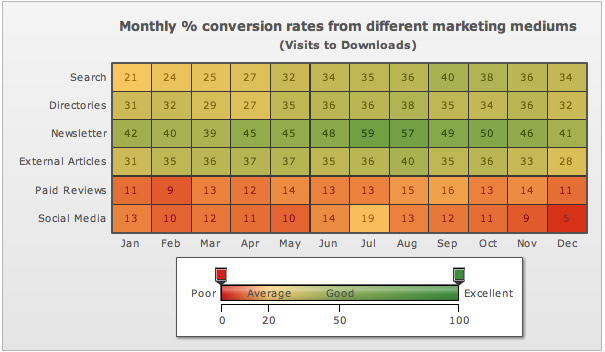
The caption of a chart should explicitly describe what the chart is all about. For example, in a marketing heat map chart showing the conversion rate from different marketing mediums, the caption should be – Conversion rates from different marketing mediums.

The caption should also mention whether the numbers are in millions and the currency in $. In fact, the captions should be so descriptive that the axis labels if used are only left as reinforcements. However, with so many details put in the caption, they might turn out to be a bit too verbose in some cases. In cases like these, it is a good idea to delegate the units and number scale used to the sub-caption.

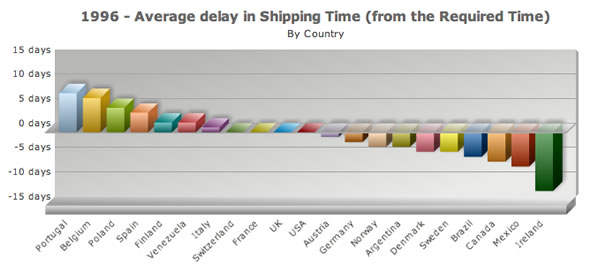
Arrange the data in order
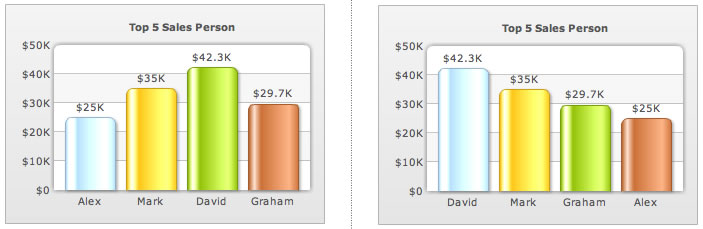
If the data is name or category-based, and not time-based, it is a good idea to arrange the data in descending/ascending order.

This is particularly helpful when you have a lot of data sets to display on the chart. With arranged data, it is very easy to find out who your best sales person is, which marketing medium is the best converting one and which state has the best employment rate.
Use slanted labels
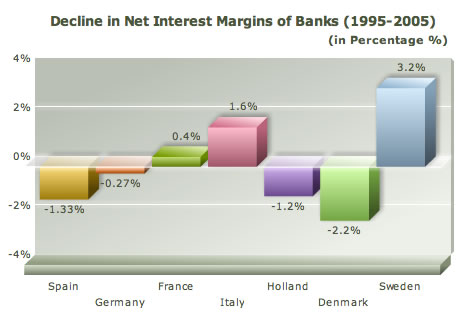
When you are using a horizontal chart (column, line, area, waterfall etc) and the labels are long or there are too many of them in a small space, slant them for better readability instead of rotating them.

With the column chart you have the advantage that if the labels are very long, stretching into multiple words, you can use the bar chart instead. However, you don't have this option for the other charts where slanted labels will come in handy. Of course, if you have well understood labels like month names, you can skip alternate labels and keep them horizontal.
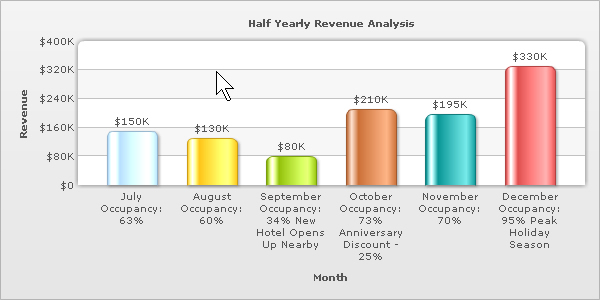
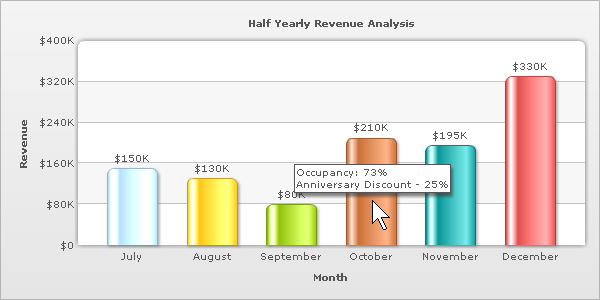
Delegate detailed info to tooltips
Let's say you work in a hotel. You had a dip in reservations in September because a new hotel opened nearby and then you picked up again in October because you started offering a 25% discount. If this has to be explained to users (management in this case) by means of a chart, putting all this info on the chart itself will make it very cluttered.

In cases like these, putting the detailed info in tooltips is of immense help. Only when the user is interested in getting more info about a data set, he hovers over it and gets all the required information. Your chart stays clean, yet you have given out all the info.

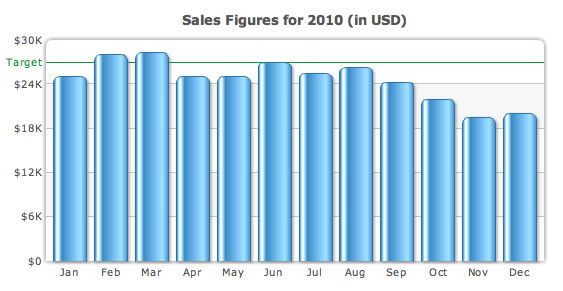
Add a context to data
Data analysis becomes more meaningful when the data being plotted on the chart is given a context. This is done using trendlines. With the context, it is easy to analyze if the sales figures in the current year are better than last year’s or if the target was met.

Without the trendline, the chart would have just been showing the monthly sales for the year and you would have inferred that Q1 was good for you and Q3 was bad. With a simple trendline added to the chart, you can also infer that the sales achieved for most of the months were below the target and you have not met your annual target.
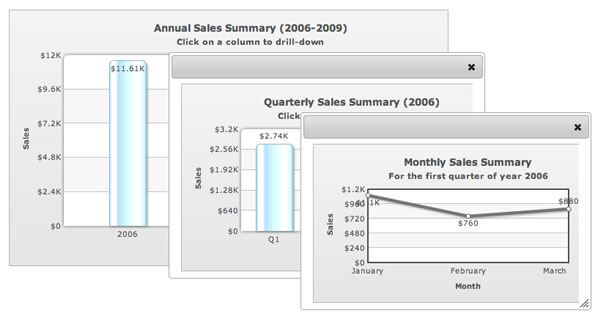
If the chart has drill-down, say it
If your chart has drill-down from annual to monthly data, monthly to daily data or category-based drill-down (regions to states), clearly mention that at the top of the chart. If you don’t do that, most users will not notice the drill-down and will be analyzing the chart only at the macroscopic level.